Bessere Usability beim Chek-out im E-Commerce
Geht es um die Gestaltung des Check-out-Prozesses im Online-Shop lauern viele Fallstricke. Kennt man und meidet sie, kann man die Zahl von Kaufabbrüchen verringern – und beim Kunden die User Experience verbessern.
Durch Kaufabrüche entegehen dem Onlinehandel beträchtliche Einnahmen. Die Gründe für den Kaufabbruch können dabei vielfältig sein. Betrachtet man Kaufabbrüche ist es außerdem wichtig, den Zeitpunkt des Abbruchs zu berücksichtigen.
Die häufigste Art des Kaufabbruchs ist der Warenkorbabbruch. Schätzungen reichen von einer 25 bis über 60 prozentigen Arbbruchrate im Warenkorb (Baymard).
Beim Warenkorbabbruch verlässt der Nutzer den Shop, ohne den Check-out-Prozess eingeleitet zu haben. Gründe hierfür können vor allem eine Preissensibilität des Kunden sein. Dem Kunden erscheint der Preis für das Produkt zu hoch oder er möchte noch weitere Angebote vergleichen. Ein weiterer häufig genannter Grund, ist die Verwendung des Warenkorb als Merkzettel. Kunden fügen Artikel hinzu um sie unter Umständen zu einem späteren Zeitpunkt zu kaufen.

Je näher der Kunde dem Bestellabschluss ist, desto geringer ist die Wahrscheinlichkeit, dass der Kauf abgebrochen wird. Um die Wahrscheinlichkeit eines Kaufabbruchs zu minimieren, ist es umso wichtiger, dem Kunden im Check-out die bestmögliche User Experince zu bieten.
Zehn Möglichkeiten den Check-out zu optimieren
Im Folgenden finden sich zehn Möglichkeiten die User Experience zu verbessern und die Wahrscheinlichkeit eines Kaufabbruchs während des Check-out-Prozesses zu minimieren.
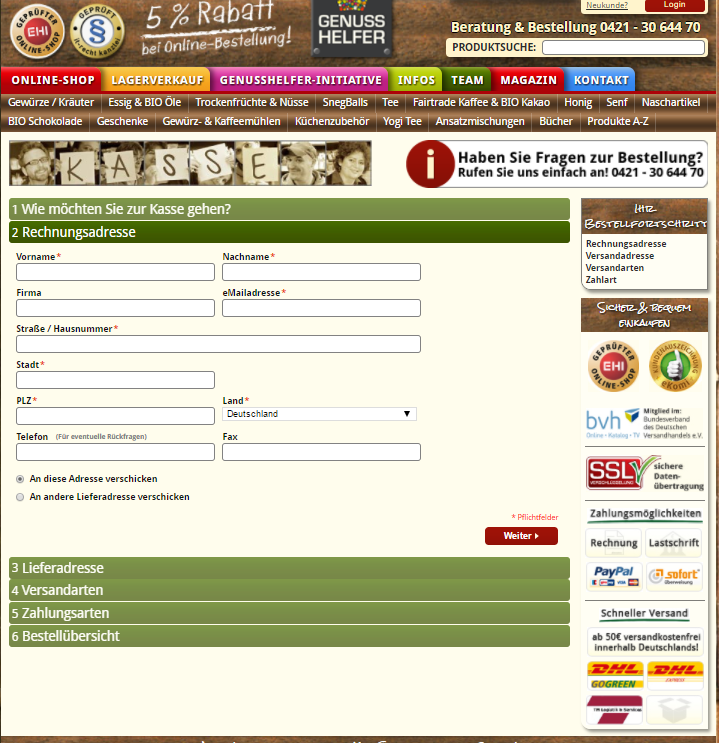
1. Gestalte den Bezahlprozess linear.
Der Bezahlprozess sollte idealerweise in eine bestimmte Anzahl aufeinanderfolgender Schritte unterteilt werden. Zum Beispiel in Adresseingabe, Auswahl des Zahlungsmittels und der Versandart, Übersicht und Bestellen.
2. Zeige dem Kunden zu jeder Zeit an welcher Stelle er sich im Prozess befindet.
Bei jedem Schritt muss dem Kunden klar sein, an welcher Stelle er sich befindet und wie er durch den Check-out-Prozess navigieren kann. Die Linearität gewährleistet, dass der Kunde nicht die Orientierung verliert. Ein Umleiten auf vorhergehende oder Unterseiten schränkt die Übersichtlichkeit ein.

3.Blende unnötige Informationen während des Bezahlens aus.
Während des Check-out-Prozesses soll die tatsächliche Kaufabwicklung im Vordergrund stehen. Der Kunde soll nicht weiter nach Produkten suchen oder durch das Navigationsmenü ermutigt werden, sich andere Seiteninhalte anzuschauen. Es empfiehlt sich daher, die Seitennavigation und andere ablenkende Elemente im Check-out vollständig auszublenden. Dabei sollte es dem Kunden aber auch möglich sein, zum Shop zurückzukehren. Dies kann z.B. durch einen Button „zurück zum Shop“ realisiert werden.
4. Gib dem Kunden die Möglichkeit als Gast zu bestellen.
Muss der Kunde einen Account erstellen, wird dies zu Kaufabbrüchen führen. Um die Zahl der Käufe zu erhöhen, bietet es sich an dem Kunden die Möglichkeit zu bieten, als Gast ohne Registrierung zu bestellen. Diese Option sollte durch Platzierung und Gestaltung besonders hervorgehoben werden
5. Frage nur nach Informationen die du wirklich benötigst und das nur einmal.
Kunden mögen es oft nicht, wenn zu viele Daten von Ihnen verlang werden. Daher sollet man sich genau überlegen, welche Daten man wirklich braucht. Meist benötigt man:
- Namen
- Adresse
- ggf. Zahlungsinformationen
Möchte man weitere Daten erheben, sollte man diese nicht als Pflichtangaben vom Kunden verlangen. Transparenz ist hier besonders wichtig. Es sollte dem Kunden mitgeteilt werden, warum er nach seiner Telefonnummer oder seinem Geburtsdatum gefragt wird.
6. Nutze sinnvolle Standardauswahlen, damit der Kunde möglichst wenig auswählen muss.
Hilf dem Kunden den Bestellprozess möglichst Reibungslos und schnell abzuwickeln, indem standardmäßig bestimmte Angaben ausgewählt sind. Dies können Angaben zum Versand sein oder zur Zahlungsweise. Bei der Frage, was als Standardwert gesetzt werden soll, können Daten zur häufigsten Versandart oder zum beliebtesten Zahlungsmittel als Entscheidungsgrundlage verwendet werden.
7. Vermeide einen Versandkosten-Schock.
Viele Kunden mögen es nicht, wenn Kosten scheinbar plötzlich und unerwartet zum Kaufpreis addiert werden. Erscheinen die Versandkosten erst ganz zum Schluss in der Bestellübersicht, könnte sich er Kunde ausgetrickst vorkommen und den Kauf abbrechen. Wenn Versandkosten anfallen, ist es besser dem Kunden klar zu zeigen, wann sie hinzugefügt werden. Also beispielsweise schon bei der Auswahl der Versandart.
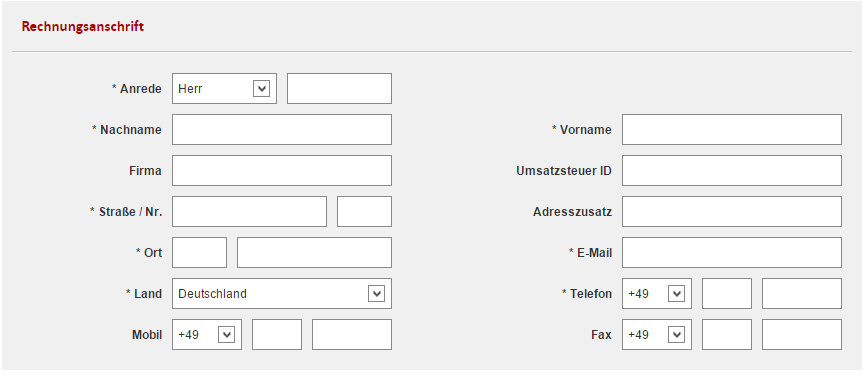
8. Verwende nur eine Spalte für Adressfelder.
Bei mehrspaltigen Eingabeformularen kann die Abfolge der Eingabefelder vom Nutzer unterschiedlich interpretiert werden. Vor allem wenn die Tabultaortaste bei der EIngabe verwendet wird, kann es hier schnell zu falschen Eingaben kommen.
Eine einspaltige Anordnung von Formularfeldern reduziert die Desorientierung des Kunden. Sie sollte daher jederzeit bevorzugt werden. Auch stark variierende Feldgrößen können unübersichtlich wirken, und sollten daher vermieden werden.
9. Verwende klare Fehlerhinweise.
Treten Fehler auf, muss dem Kunden verständlich gemacht werden worin der Fehler besteht und wie man ihn beheben kann. Die Fehlerbeschreibung sollte möglichst genau sein. Fehlt beispielsweise die Postleitzahl, wird der Kunde gebeten die Postleitzahl in das entsprechende Feld einzutragen. Es bietet sich an die Fehlermeldung möglichst nahe an der Fehlerquelle anzuzeigen, oder die Fehlerquelle zusätzlich hervorzuheben.
10. Ermögliche das einfach Bearbeiten von Angaben durch den Kunden.
Ermögliche dem Kunden ein einfaches Navigieren zwischen den einzelnen Schritten innerhalb des Bezahlvorgangs. Es sollte beispielsweise jederzeit möglich sein, die Adresse oder die Anzahl der Produkte im Warenkorb zu verändern, ohne dass dafür Daten verloren gehen oder der Check-out verlassen werden muss.